江苏省中等职业学校学业水平考试
软件类技能考试大纲
(试行)
一、制定依据
江苏省中等职业学校软件类专业技能考试,按照《省教育厅关于进一步完善中等职业学校学生学业水平考试制度的意见》(苏教职〔2018〕9号)、《省教育厅省财政厅关于做好中等职业学校学业水平考试技能考点标准化建设的通知》(苏教职〔2017〕27号)等要求,以教育部职业教育与成人教育司2014年公布的首批中等职业学校专业教学标准---《网站建设与管理专业教学标准(试行)》与《软件与信息服务专业教学标准(试行)》及江苏省中等职业教育网站建设与管理、软件与信息服务专业技能教学标准为依据。
二、命题原则
1.通用性原则。根据中等职业教育技能型人才培养目标及其技能教学要求,以本专业类中各专业的通用技能、岗位职业素养等方面的共性要求为主要考核内容,注重构成岗位职业能力的技能核心素养的考核。考试范围包括通用技能中的图形图像处理、静态网页制作、数据库应用、简单动态网页制作和计算机程序设计。
2.基础性原则。着重于对本专业类别中各专业学生所必备的专业技能、职业素养和相应的专业能力的考核。注重考核学生的图形图像处理能力、静态网页制作能力、数据库应用能力、简单动态网页制作能力及计算机程序设计能力,强化学生的职业意识,提高学生的职业素养。
3.科学性原则。命题力求科学、准确、公平、规范,试题应有较高的信度、效度和必要的区分度。
三、考试内容及要求
考试项目一:图形图像处理,考试时间40分钟。
| 序号 | 考试主要内容 | 能力要求 | 分值 比例 |
| 1 | 图形图像处理 | (1)会利用photoshop软件中的画笔工具、钢笔工具、形状工具、渐变工具等绘制具有中等难度的图形,并能按要求对图形进行编辑; (2)会利用photoshop软件中的修复画笔、污点修复画笔、修补工具、仿制图章等工具对破损的图像进行普通修复,并能按要求对图像进行修饰; (3)会利用photoshop软件中的蒙版、通道功能抠取和处理复杂图像; (4)会利用photoshop软件中的色阶、曲线、色彩平衡等工具调整图像的色彩、明度、亮度和饱和度; (5)会利用photoshop软件中的图层样式和图层混合模式功能给图像添加特殊效果; (6)会利用photoshop软件中的路径工具制作精准的选区; (7)会利用photoshop软件进行配色、构图和排版。 | 25% |
| 2 | 网页设计 | (1)掌握网页设计规范,能根据网站页面效果图在photoshop软件中进行网站页面模仿设计; (2)能根据网站主题要求,利用photoshop软件设计出符合网页设计规范,配色及图文排版合理的网站页面。 | 60% |
| 3 | 网页切图 | 会利用photoshop软件对网页设计图进行切图,能正确选择切片输出的存储格式和图像品质,并能正确命名及保存输出。 | 15% |
考试项目二:静态网页制作(利用dreamweaver cs6软件),考试时间50分钟。
| 序号 | 考试主要内容 | 能力要求 | 分值 比例 |
| 1 | 站点创建及管理 | 会在dreamweaver中创建与管理站点。 | 2% |
| 2 | 文本格式设置 | (1)会在网页中输入文本和段落; (2)会对网页中的文本、段落格式进行设置。 | 3% |
| 3 | 图像操作 | (1)会在网页中插入图像; (2)会在网页中对图像属性进行设置。 | 3% |
| 4 | 多媒体对象操作 | (1)会在网页中插入视频、音频、动画等多媒体对象; (2)会在网页中对多媒体对象属性进行设置。 | 6% |
| 5 | html5标签运用 | 会正确使用html5标签(如标题、段落、文本格式化、链接、图像、表格、列表、表单及新增canvas、多媒体元素等)进行网页制作。 | 9% |
| 6 | 表格布局 | (1)会在网页中插入表格对象; (2)会在网页中对表格结构进行选择与调整(拆分与合并); (3)会在网页中对表格进行嵌套; (4)会在网页中设置表格属性; (5)会在网页的表格中插入与编辑内容。 | 14% |
| 7 | ap div布局 | (1)会在网页中创建ap div; (2)会在网页中对ap div进行属性设置; (3)会在网页的ap div中插入与编辑内容。 | 3% |
| 8 | 框架使用 | (1)会在网页中创建框架和框架集; (2)会在网页中设置框架和框架集属性; (3)会利用框架和框架集规划网页。 | 2% |
| 9 | 网页超链接使用 | (1)会在网页中创建文本超链接、图像超链接、图像热点超链接、锚点超链接、电子邮件超链接、文件超链接和空链接; (2)会对网页中的超链接进行编辑修改。 | 9% |
| 10 | css样式使用 | (1)会在网页中创建css样式; (2)会在网页中对css样式属性进行设置; (3)能利用css样式对网页进行美化。 | 15% |
| 11 | div+css布局 | (1)会在网页中创建div; (2)会在网页中对div进行嵌套; (3)会利用id和class选择器,根据网页布局需要对div进行规范命名; (4)会利用div+css进行网页布局。 | 20% |
| 12 | 模板和库使用 | (1)会在网页中创建和编辑模板; (2)会在网页中创建和使用库。 | 2% |
| 13 | 表单使用 | (1)会在网页中创建表单; (2)会在表单中插入文本字段、按钮、复选框、文件域、图像域和字段集等对象,并能对表单对象进行属性设置。 | 9% |
| 14 | 行为设置 | 会在网页中添加行为(交换图像、弹出信息、行为效果等),并根据要求对其属性进行设置。 | 3% |
考试项目三:数据库应用(利用sql server 2012数据库),考试时间40分钟。
| 序号 | 考试主要内容 | 能力要求 | 分值 比例 |
| 1 | 数据库管理与维护 | (1)能根据需求创建数据库和数据表; (2)能正确设置数据表中的字段类型和字段属性; (3)能正确设置数据表的主键、外键和约束; (4)能进行索引的创建和管理; (5)能对数据库进行分离附加、备份还原; (6)能对数据表数据进行导入导出; (7)掌握数据库安全性管理的基本方法。 | 40% |
| 2 | 数据查询与处理 | (1)能对数据表中的数据进行新增、修改和删除; (2)掌握select查询语句的基本用法; (3)能使用select语句对表进行投影查询、连接查询、选择查询、分组统计查询、限定查询、排序查询和保存查询(连接查询只针对两张表,查询不涉及子查询); (4)能进行视图的创建,并对其进行应用、修改和删除。 | 60% |
考试项目四(仅适用于网站建设与管理专业):简单动态网页制作,考试时间50分钟。
| 序号 | 考试主要内容 | 能力要求 | 分值 比例 |
| 1 | iis服务器安装与配置 | (1)会安装iis服务器; (2)会正确配置iis服务器。 | 8% |
| 2 | 动态网站站点 创建与配置 | (1)会在dreamweaver中创建动态网站站点; (2)会在dreamweaver中正确配置动态网站服务器。 | 8% |
| 3 | 创建数据源 | 会创建数据源,在动态网页中建立数据库连接。 | 12% |
| 4 | 动态页面制作及功能实现 | 前台页面: (1)会将静态网页转换成动态网页; (2)会在动态网页中插入记录、插入重复区域及分页记录集等操作,实现网页内容的动态呈现; (3)会在动态网页中创建表单,添加和编辑表单元素; (4)能完成用户注册页面,并实现用户注册功能; (5)能完成用户登录页面,并实现用户登录功能; (6)能根据输入实现特定数据的搜索功能; (7)点击动态数据,能正确链接到相应页面。 后台页面:能完成后台如栏目管理、内容管理、用户管理等功能模块的实现,可实现数据的添加、删除、修改及查询功能。 | 72% |
考试项目五(仅适用于软件与信息服务专业):计算机程序设计(使用visual studio 2015环境、c#编程语言),考试时间50分钟。
| 序号 | 考试主要内容 | 能力要求 | 分值 比例 |
| 1 | 数据类型和运算符 | (1)能正确定义变量; (2)能正确定义数据类型; (3)掌握数据类型的转换方法; (4)能利用运算符和表达式进行算术运算和逻辑运算。 | 12% |
| 2 | 程序控制 | (1)能编写数据输入和输出语句,实现数据输入和输出; (2)能编写简单的顺序结构程序; (3)能利用条件语句编写简单的选择结构程序; (4)能利用循环语句编写简单的循环结构程序。 | 40% |
| 3 | 数组和winform简单程序开发 | (1)掌握一维数组、二维数组的基本用法; (2)初步掌握类的定义及结构、构造函数与析构函数的使用及功能、方法、属性、静态变量和静态函数; (3)掌握label、textbox、listbox、combobox、radiobutton、groupbox、checkbox、button、picturebox等基本控件的属性设置,方法及事件,并进行简单winform应用程序开发; (4)能使用ado.net访问数据库,掌握connection对象、command对象、datareader对象、dataadapter对象及dataset对象的基本使用方法。 | 48% |
四、考试形式和题型分值
(一)考试方式
在考试用计算机中安装信息化综合考核平台,学生通过信息化综合考核平台查看试题要求,下载试题及素材文件夹在本地,然后按试题要求完成相关操作,并将制作的图片、文件、代码等上传到信息化综合考核平台。
| 考试项目 | 考试内容 | 评判要点 | 数量 | 分值 | 备注 |
| 图形图像处理 | 素材设计制作 | 图形图像处理 | 2 | 5 | 必考 |
| 网页设计 | 网页设计规范 | 1 | 12 |
| 网页设计配色 |
| 网页排版 |
| 网页切图 | 网页切图 | 1 | 3 |
| 合计 | | | 20 |
| 静态网页制作 | css样式美化 | css样式属性设置 | 1 | 10 |
| 网页布局 | 站点创建及管理 | 2 | 25 |
| 文本及图像编辑 |
| 多媒体对象编辑 |
| 网页超链接编辑 |
| 表格布局 |
| css盒子模型 |
| div+css布局 |
| 合计 | | | 35 |
| 数据库应用 | 数据库应用 | 数据库管理与维护 | 1 | 20 |
| 数据查询与处理 | 1 |
| 合计 | | | 20 |
| 简单动态网页制作 | 简单动态网页制作 | iis服务器安装及配置 | 1 | 2 | 网站建设与管理专业考核 |
| 动态站点创建 | 1 | 2 |
| 动态站点服务器配置 |
| 数据源创建及连接 | 1 | 3 |
| 前台动态页面制作 及功能实现 | 3-4 | 18 |
| 后台动态页面制作 及功能实现 |
| 合计 | | | 25 |
| 计算机程序设计 | 计算机程序设计 | 数据类型和运算符 | 2 | | 软件与信息服务专业考核 |
| 程序控制(顺序、分支、循环) |
| 数组 |
| 常用控件使用 |
| winform简单应用程序开发 |
| ado.net基础开发 |
| 合计 | | | 25 |
| | 共计 | | | 100 | |
(二)考试时间
考试时间为180分钟。
(三)命题方法
试卷库包含10套难度相当的试卷。每套试卷包括五个考试项目,其中图形图像处理、静态网页制作、数据库应用为必考项目,简单动态网页制作(网站建设与管理专业考核),计算机程序设计(软件与信息服务专业考核)。正式考试时随机抽取一套试卷进行考试。
(四)考评方法
考生将答题结果上传至信息化综合考核平台,考点将答题结果打包加密上传,由考评员集中统一进行人工评分。
五、说明
1.考纲覆盖的技能领域
图形图像处理、静态网页制作、数据库应用、简单动态网页制作(网站建设与管理专业考核)、计算机程序设计(软件与信息服务专业考核)。
2.适用范围
江苏省中等职业教育网站建设与管理专业、软件与信息服务专业。
六、考试样题(100分)
项目一 图形图像处理样题(20分)
(一)素材设计制作(5分)
1.素材制作(2分)
打开“项目一”目录下“第一题”子目录下名为“01示例样图.jpg”的图片,根据所给图片,完成以下操作:
(1)将产品图片进行抠图。
(2)将抠取后的产品图片背景色调整为 #eeeeee。
(3)设置产品图片尺寸大小为210px*150px。
(4)为产品图片添加白色边框,宽度为2px。
(5)保存图片,命名为“产品+序号”(例如:产品01)。
(6)将处理好的图片以psd和jpg格式上传至综合考核平台。

图1 01示例样图
2.banner设计制作(3分)
打开“项目一”目录下“第一题”子目录下名为“banner示例样图1.jpg”和“banner示例样图2.jpg”的图片,完成以下操作:
(1)根据所给示例样图,使用“第一题”子目录“素材”文件夹中给出的图片、文字素材制作2张banner图片,banner图片中必须包含背景、产品及产品图片元素。
(2)banner中素材的位置,文字的字体、字号、颜色均与示图样式一致,尺寸为1005px*300px。
(3)保存图片,命名为“banner+序号”(例如:banner01、banner02)。
(4)将设计好的banner图片以psd和jpg格式上传至综合考核平台。

图2 banner示例样图1

图3 banner示例样图2
(二)网页设计(12分)
1.网页效果图设计制作
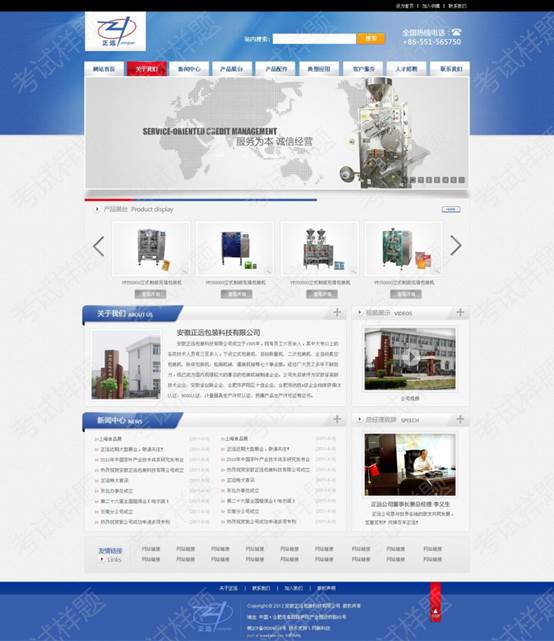
打开“项目一”目录下“第二题”子目录下名为“首页示例样图.jpg”的图片,完成以下操作:
(1)根据所给示例样图,使用“第二题”子目录“素材”文件夹中所给的图片、文字素材完成网站首页效果图制作。
(2)要求所有内容的位置,导航样式,标题栏样式,按钮样式,图标样式,文字和段落的间距、字体、字号、颜色均与示图样式一致,尺寸为1440*1667px。
(3)保存图片,命名为“首页”。
(4)将制作好的首页效果图以psd和jpg格式上传至综合考核平台。

图4 首页示例样图
(三)网页切图(3分)
1.网页切图
(1)使用上题完成的“首页.psd”文件进行切图操作。
(2)将切好的图片进行保存,采用英文对各切片图片进行命名(例如:“导航”为“nav”,“产品展台”为“products”,“关于我们”为“about”,“新闻中心”为“news”,“友情链接”为“links”)。
(3)将处理好的切片图片以jpg格式存放在“images”文件夹中,并将整个“images”文件夹打包成“images.rar”文件,并上传至综合考核平台。
项目一评分标准:
| 序号 | 项目名称 | 评分标准 | 得分 |
| 1 | 素材设计制作(素材制作) | 产品抠图精准 | 1 |
| 图片背景色设置正确 | 0.25 |
| 图片尺寸设置正确 | 0.25 |
| 图片边框设置正确 | 0.25 |
| 图片命名正确 | 0.25 |
| 合计 | 2 |
| 2 | 素材设计制作(banner设计制作) | 产品抠图精准 | 0.5 |
| banner尺寸设置正确 | 0.25 |
| 背景设计美观,符合题目要求 | 1 |
| 图文排版合理,符合题目要求 | 1 |
| 图片命名正确 | 0.25 |
| 合计 | 3 |
| 3 | 网页设计 | 头部(logo、搜索) 元素齐全、标题栏背景颜色合理、布局准确 | 1.25 |
| 导航条颜色合理、布局准确 | 0.5 |
| banner区域布局准确 | 0.5 |
| “产品展台”区域元素齐全、布局准确 | 1 |
| “关于我们”区域元素齐全、标题栏背景颜色合理、布局准确 | 1.5 |
| “视频展示”区域元素齐全、标题栏背景颜色合理、布局准确 | 1.5 |
| “新闻中心”区域元素齐全、标题栏背景颜色合理、布局准确 | 2 |
| “总经理致辞”区域元素齐全、标题栏背景颜色合理、布局准确 | 1.5 |
| “友情链接”区域元素齐全、标题栏背景颜色合理、布局准确 | 1 |
| 底部(导航、版权)元素齐全、标题栏背景颜色合理、布局准确 | 1 |
| 图片命名正确 | 0.25 |
| 合计 | 12 |
| 4 | 网页切图 | 页面的分块准确 | 1 |
| 切片图片细节精确到1个像素 | 1 |
| 切片图片命名规范 | 1 |
| 合计 | 3 |
| 合计 | 20 |
项目二 网页制作样题(35分)
在d盘根目录下新建文件夹“zy2”,将“项目二”目录下所有文件拷贝到“zy2”文件夹中,在dreamweaver cs6中新建站点“zysite”,把“zy2”文件夹作为站点文件夹,将配置过程各界面截图打包为“zy2配置.rar”文件,并提交至综合考核平台。(2分)
(一)css样式美化(10分)
打开站点中的“index.html”网页文件,将网页导航超链接进行css样式美化,新加的css样式存放在“style.css”文件中。
美化要求如下:
1.导航超链接初始状态背景为白色,文字颜色为深蓝色(#4365a2),字体“微软雅黑”,字号“14px”,文字无下划线,如图5所示。
 图5 导航超链接初始状态效果
图5 导航超链接初始状态效果
2.导航超链接鼠标悬停状态背景为红色(#e00c1b),文字颜色为白色,字体“微软雅黑”,字号“14px”,如图6所示。
图6导航超链接鼠标悬停状态效果3.导航超链接鼠标点击后的状态与初始状态相同。
(二)布局“新闻中心”版块和“关于我们”版块(23分)
根据素材中的页面效果图,以及项目一中的网页切图,将“index.html”网页文件中“新闻中心”版块和“关于我们”版块进行布局,“新闻中心”版块要求利用表格进行布局,“关于我们”版块要求利用div+css进行布局,并将所涉及图片放到“images”文件夹,新加的css样式存放在“style.css”文件中。所有任务完成后提交“images”文件夹、“index.html”文件和“style.css”文件至综合考核平台。
布局要求如下:
1.各布局元素定位精确。
2.图片大小符合要求,文字段落字体、字号、间距等符合要求。
3.图片与文字预览正确显示,无错位现象。
项目二评分标准:
| 序号 | 项目名称 | 评分标准 | 得分 |
| 1 | 站点创建 | 文件夹命名正确,存放位置正确 | 1 |
| 站点创建正确,命名正确 | 1 |
| 合计 | 2 |
| 2 | 导航超链接css样式美化 | css样式代码存放正确 | 1 |
| css样式命名规范准确 | 1.5 |
| 背景属性设置正确,预览效果正确 | 1.5 |
| 字体属性设置正确,预览效果正确 | 1.5 |
| 字号属性设置正确,预览效果正确 | 1.5 |
| 导航文字颜色属性设置正确,预览效果正确 | 1.5 |
| 导航文字下划线属性设置正确,预览效果正确 | 1.5 |
| 合计 | 10 |
| 3 | 网页布局(关于我们版块) | 图片素材命名正确,存放位置正确 | 0.5 |
| div命名规范准确 | 1.5 |
| 标题栏背景定位准确,预览效果正确 | 2 |
| 标题栏文字样式(定位、字体、字号、颜色)设置正确,预览效果正确 | 2 |
| 图片样式(定位、尺寸、源)设置正确,预览效果正确 | 2 |
| 内容标题文字样式(定位、字体、字号、颜色)设置正确,预览效果正确 | 2.5 |
| 内容正文样式(定位、字体、字号、行距、颜色)设置正确,预览效果正确 | 2.5 |
| 合计 | 13 |
| 4 | 网页布局(新闻中心版块) | 图片素材命名正确,存放位置正确 | 0.5 |
| 表格结构设置准确 | 1 |
| css命名规范准确 | 1.5 |
| 标题栏背景定位准确,预览效果正确 | 1 |
| 标题栏文字样式(定位、字体、字号、颜色)设置正确,预览效果正确 | 1.5 |
| 新闻列表样式(定位、字体、字号、行距、颜色)设置正确,预览效果正确 | 2.5 |
| 新闻列表样式(定位、字体、字号、行距、颜色)属性设置正确,预览效果正确 | 2 |
| 合计 | 10 |
| 合计 | 35 |
项目三 数据库应用样题(20分)
(一)数据表创建与管理(8分)
1.在sqlserver 2012中创建名为“xwdata”的数据库,在“xwdata”数据库中根据下面所提供的表结构创建名为“user”、“news”和“newscategory”的数据表,分别是用户表、新闻表和新闻类别表。
2.根据“项目三”目录下“数据.xls”文件中的用户信息、新闻信息和新闻类别信息为“user”、“news”和“newscategory”表添加相应的数据记录。
3.创建数据库、数据表和新增数据记录完成后,将数据文件和日志文件提交至综合考核平台。
表3.1 “user”表结构
| 字段名 | 数据类型 | 长度 | 可否 为空 | 约束 | 说明 |
| userid | int | | n | 主键,自动增长,标识种子为101,标识增量为1 | 用户id |
| username | nvarchar | 20 | n | | 用户名 |
| password | nvarchar | 20 | n | | 密码 |
表3.2 “news”表结构
| 字段名 | 数据类型 | 长度 | 可否为空 | 约束 | 说明 |
| newsid | int | | n | 主键,自动增长,标识种子为1,标识增量为1 | 新闻id |
| newscategoryid | int | | n | 外键:参照newscategory表主键newscategoryid | 新闻栏目id |
| newstitle | nvarchar | 50 | n | | 新闻标题 |
| newswriter | nvarchar | 20 | n | | 新闻作者 |
| newssource | nvarchar | 50 | n | | 新闻来源 |
| newscontent | text | | y | | 新闻内容 |
| newsdate | datetime | | y | | 发布时间 |
表3.3 “newscategory”表结构
| 字段名 | 数据类型 | 长度 | 可否 为空 | 约束 | 说明 |
| newscategoryid | int | | n | 主键,自动增长,标识种子为11,标识增量为1 | 栏目id |
| newscategoryname | nvarchar | 50 | n | | 栏目名称 |
(二)数据查询(12分)
1.新建查询,查找“news”表新闻标题包含“产品”字符串的新闻,显示“news”表所有字段数据,所建查询命名为“查询1” ,将select查询语句保存在“查询1.txt”文件中,并将“查询1.txt”文件提交至综合考核平台。
2.将“news”表和“newscategory”表建立关联,新建查询,查找栏目名称为“产品动态”的所有新闻,显示“栏目名称”、“新闻标题”、“新闻作者”、“新闻来源”、“发布时间”字段数据,所建查询命名为“查询2”,将select查询语句保存在“查询2.txt”文件中,并将“查询2.txt”文件提交至综合考核平台。
项目三评分标准:
| 序号 | 项目名称 | 评分标准 | 得分 |
| 1 | 数据表创建与管理 | 数据库创建正确 | 1 |
| 用户表创建正确 | 1 |
| 新闻表创建正确 | 1.5 |
| 新闻栏目表创建正确 | 1 |
| 用户表数据添加正确 | 1 |
| 新闻表数据添加正确 | 1.5 |
| 新闻栏目表数据添加正确 | 1 |
| 合计 | 8 |
| 2 | 数据查询 | 查询1查询语句正确 | 6 |
| 查询2查询语句正确 | 6 |
| 合计 | 12 |
| 合计 | 20 |
项目四简单动态网页制作样题(25分)
注:此项目仅用于网站建设与管理专业考核。
在d盘根目录下新建文件夹“zy3”,将“项目四”目录下所有文件拷贝到“zy3”文件夹中。
(一)iis服务器安装与配置(2分)
1.正确安装iis服务器,将安装好之后的界面截图以“iis安装.jpg”文件保存,并提交至综合考核平台。(1分)图7 iis服务器安装成功界面样图
2.正确配置iis服务器。(1分)
在iis中添加网站,命名为“zysite”,将d盘下“zy3”文件夹作为物理路径,网站绑定“80”端口,并进行相应的配置,使得网站页面可以预览。将配置好的界面截图以“iis配置.jpg”文件保存,并提交至综合考核平台。
图8 iis服务器配置成功界面样图(二)创建与配置动态网站站点(2分)
在dreamweaver cs6中新建站点,站点名称为“zywebsite”,将d盘根目录下的“zy3”文件夹设为站点文件夹。配置网站站点服务器,服务器名为“zysite”。将配置各界面截图打包为“zy3配置.rar”文件,并提交至综合考核平台。
(三)创建数据源(3分)
使用odbc连接在项目三中sql server 2012所创建的“xwdata”数据库,连接名称为“testconn”,将配置过程各界面打包为“testconn.rar”文件,并提交至综合考核平台。
(四)动态页面制作(页面框架已给出)(18分)
以下操作所涉及的文件都在d盘根目录下的“zy3”文件夹中,数据库为项目三中sql server 2012所创建的“xwdata”数据库,数据连接为“testconn”。
1.首页index.asp
(1)将index.html页面转换成index.asp页面。
(2)将首页中的新闻中心栏目绑定记录集,并成功读取新闻标题和时间,在预览页面时能够正确显示新闻标题和时间。
(3)新闻标题呈现两列,每列八条新闻。
2.新闻列表页list.asp
(1)将list.html页面转换成list.asp页面。
(2)绑定记录集,并成功读取新闻标题和时间,在预览页面时能够正确显示新闻标题和时间。
(3)每页显示十条新闻,更多新闻以分页形式呈现。
(4)点击新闻标题,能够正确跳转到详细页,并显示相应新闻内容。
3.新闻详细页show.asp
(1)将show.html页面转换成show.asp页面。
(2)将绑定记录集,并成功读取新闻标题、作者、时间和新闻内容。
4.网站链接及跳转
(1)index.asp、list.asp、show.asp页面导航链接能够正确跳转到相应页面,并正常显示。
(2)index.asp页面中点击新闻中心栏目里的“更多”,能够正确跳转到列表页list.asp页面,并正常显示。
(3)点击index.asp页面中新闻中心栏目里的新闻标题和列表页list.asp页面中的新闻标题,能够正确跳转到详细页show.asp页面,并显示相应新闻的新闻标题、作者、时间和新闻内容。
最后将制作好的index.asp、list.asp、show.asp页面提交至综合考核平台。
项目四评分标准:
| 序号 | 项目名称 | 评分标准 | 得分 |
| 1 | iis服务器安装与配置 | iis服务器安装正确 | 1 |
| iis服务器配置正确 | 1 |
| 合计 | 2 |
| 2 | 创建与配置 动态站点 | 动态站点创建正确,命名正确 | 1 |
| 服务器配置成功 | 1 |
| 合计 | 2 |
| 3 | 创建数据源 | 数据源创建正确,与网站连接成功 | 3 |
| 合计 | 3 |
| 4 | 首页index.asp | 静态页面转换动态页面正确 | 0.5 |
| 正确绑定记录集,成功读取新闻标题和时间 | 2 |
| 预览页面时能够正确显示新闻标题和时间 | 1.5 |
| 新闻标题呈现两列,每列八条新闻 | 1 |
| 合计 | 5 |
| 5 | 新闻列表页list.asp | 静态页面转换动态页面正确 | 0.5 |
| 正确绑定记录集,成功读取新闻标题和时间 | 2 |
| 预览页面时能够正确显示新闻标题和时间 | 1.5 |
| 每页显示十条新闻,更多新闻以分页形式呈现 | 1 |
| 点击新闻标题,能够正确跳转到详细页,并显示相应新闻内容 | 1 |
| 合计 | 6 |
| 6 | 新闻详细页show.asp | 静态页面转换动态页面正确 | 0.5 |
| 正确绑定记录集,成功读取新闻标题、作者、时间和新闻内容 | 2 |
| 预览页面时能够正确显示新闻标题、作者、时间和新闻内容 | 1.5 |
| 合计 | 4 |
| 7 | 网站链接及跳转 | 首页页面导航链接正确跳转到相应页面,并正常显示 | 0.5 |
| 列表页面导航链接正确跳转到相应页面,并正常显示 | 0.5 |
| 详情页面导航链接正确跳转到相应页面,并正常显示 | 0.5 |
| 首页新闻中心栏目“更多”,能够正确跳转到新闻列表页list.asp页面,并正常显示 | 0.5 |
| 新闻列表页list.asp中,点击新闻标题能正确跳转到新闻详细页show.asp页面, 并显示相应新闻的新闻标题、作者、时间和新闻内容 | 1 |
| 合计 | 3 |
| | 合计 | 25 |
项目五 计算机程序设计样题(25分)
注:此项目仅用于软件与信息服务专业考核。
在d盘根目录下新建文件夹“zy4”,项目五所有操作生成的文件均保存在“zy4”文件夹中,所有任务完成后将文件夹“zy4”打包成“zy4.rar”文件,并提交至综合考核平台。
(一)c#编程(10分)
(1)创建一个控制台应用程序,项目命名为“myconsoleapp1”,在“program.cs”文件中进行编程。
(2)编程实现:定义一个二维数组来存放一个10*10的矩阵,要求矩阵中第一个数为用户通过键盘输入的数,然后按行增加1,按列增加2,显示该矩阵并求整个矩阵的平均数。
 图9 控制台输入输出示例图
图9 控制台输入输出示例图
(二)winform窗体应用程序设计(15分)
(1)创建一个windows窗体应用程序,项目命名为“mywinform1”,在“form1”窗体中设置如表5.1中所列控件,并对各控件进行合理布局。
表5.1 窗体及控件属性
| 对象 | 设置内容 |
| 窗体 | 显示文本为“用户登录” |
| “用户名”标签 | 名称为“label1”,显示文本为“用户名:”,字体为“黑体”,字号为“四号” |
| “密码”标签 | 名称为“label2”,显示文本为“密码:”,字体为“黑体”,字号为“四号” |
| “用户名”文本框 | 名称为“text1”,字体为“宋体”,字号为“小四” |
| “密码”文本框 | 名称为“text2”,字体为“宋体”,字号为“小四” |
| “确定”按钮 | 名称为“button1”,字体为“黑体”,字号为“四号”,粗体 |
| “取消”按钮 | 名称为“button2”,字体为“黑体”,字号为“四号”,粗体 |
(2)通过ado.net连接数据库,数据库为项目三中sql server 2012所创建的“xwdata”数据库,数据表为“user”数据表。
(3)在“用户名”和“密码”文本框中输入用户名和密码,点击“确定”按钮,将输入的用户名和密码与“user”数据表中存放的“用户名”和“密码”字段数据进行验证,如输入的用户名存在,密码正确,则弹出对话框显示“您已成功登录!”,如输入用户名或密码不正确,则弹出对话框显示“您输入的用户名或密码有误,请重新输入!”,此时“用户名”和“密码”文本框清空,点击“取消”按钮,则“用户名”和“密码”文本框清空。
项目五评分标准:
| 序号 | 项目名称 | 评分标准 | 得分 |
| 1 | c#编程 | 创建控制台应用程序正确 | 1 |
| 数据输入正确 | 1 |
| 数据类型定义正确 | 2 |
| 循环控制语句正解 | 4 |
| 数据输出正确 | 2 |
| 合计 | 10 |
| 2 | winform窗体应用程序设计 | 创建windows窗体应用程序正确 | 1 |
| 控件设置正确,布局合理 | 4 |
| ado.net连接数据库正确 | 3 |
| “确定”按钮事件代码编写正确 | 5 |
| “取消”按钮事件代码编写正确 | 2 |
| 合计 | 15 |
| | 合计 | 25 |
